Hướng dẫn thêm Testimonials cho blogspot chuẩn Responsive trên mobile và ipad giúp cho trang blog của bạn thêm uy tín, và giúp khách hàng thêm tự tin khi mua sắm và dùng dịch vụ bên bạn.
 |
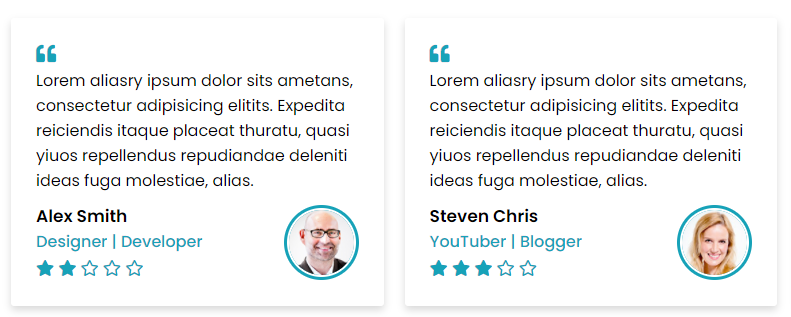
| Testimonials cho blogspot |
Demo: Tại đây
Các bước thực hiện như sau:
Bước 1: Các bạn cần thêm thư viện Font Awesome mới nhất
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.1/css/all.min.css"/>
Bước 2: Các bạn thêm CSS
@import url('https://fonts.googleapis.com/css2?family=Poppins:wght@200;300;400;500;600;700&display=swap');*{margin:0;padding:0;box-sizing:border-box;font-family:'Poppins',sans-serif}
html,body{display:grid;height:100%;place-items:center}
.wrapper{max-width:1200px;margin:auto;padding:0 20px;display:flex;flex-wrap:wrap;align-items:center;justify-content:space-between}
.wrapper .box{background:#fff;width:calc(33% - 10px);padding:25px;border-radius:3px;box-shadow:0 4px 8px rgba(0,0,0,0.15)}
.wrapper .box i.quote{font-size:20px;color:#17a2b8}
.wrapper .box .content{display:flex;flex-wrap:wrap;align-items:center;justify-content:space-between;padding-top:10px}
.box .info .name{font-weight:600;font-size:17px}
.box .info .job{font-size:16px;font-weight:500;color:#17a2b8}
.box .info .stars{margin-top:2px}
.box .info .stars i{color:#17a2b8}
.box .content .image{height:75px;width:75px;padding:3px;background:#17a2b8;border-radius:50%}
.content .image img{height:100%;width:100%;object-fit:cover;border-radius:50%;border:2px solid #fff}
.box:hover .content .image img{border-color:#fff}
@media (max-width:1045px){.wrapper .box{width:calc(50% - 10px);margin:10px 0}}
@media (max-width:702px){.wrapper .box{width:100%}}
Bước 3: Các bạn thêm HTML
<div class='wrapper'>
<div class='box'>
<i class='fas fa-quote-left quote' />
<p>Lorem aliasry ipsum dolor sits ametans, consectetur adipisicing elitits. Expedita reiciendis itaque placeat thuratu, quasi yiuos repellendus repudiandae deleniti ideas fuga molestiae, alias.</p>
<div class='content'>
<div class='info'>
<div class='name'>Alex Smith</div>
<div class='job'>Designer | Developer</div>
<div class='stars'>
<i class='fas fa-star' />
<i class='fas fa-star' />
<i class='far fa-star' />
<i class='far fa-star' />
<i class='far fa-star' />
</div>
</div>
<div class='image'>
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjvf0PjlTBtrEDHauxtkxIKIGD4oZ_zCDt1JT32eYPkjHbdaF4U6924YTBmJkz1F6rmIUy7XgjQ-lT2g5NIGNQ9zd_gwkTSTHisy512P4JF5T8sar3PeRbByHTOMWI5xQr8o5wW7RU-xoa3/s0/testimonials-person-3-96x96.jpg" alt="" />
</div>
</div>
</div>
<div class='box'>
<i class='fas fa-quote-left quote' />
<p>Lorem aliasry ipsum dolor sits ametans, consectetur adipisicing elitits. Expedita reiciendis itaque placeat thuratu, quasi yiuos repellendus repudiandae deleniti ideas fuga molestiae, alias.</p>
<div class='content'>
<div class='info'>
<div class='name'>Steven Chris</div>
<div class='job'>YouTuber | Blogger</div>
<div class='stars'>
<i class='fas fa-star' />
<i class='fas fa-star' />
<i class='fas fa-star' />
<i class='far fa-star' />
<i class='far fa-star' />
</div>
</div>
<div class='image'>
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjQlPxi9rIDaBS4qIUgRkFFHcki37CByLhr21eRgCDRX8XWQG2leqjQSNUR9DPsIKNc3QYpj1lhqQAybp-SgjjWgQQsX7NaaUZd9rEK3C6Ur3Sau0eZQdO-g6ye7N4aqSfgxbxC1Rmec_fD/s0/testimonials-person-1-96x96.jpg" alt="" />
</div>
</div>
</div>
<div class='box'>
<i class='fas fa-quote-left quote' />
<p>Lorem aliasry ipsum dolor sits ametans, consectetur adipisicing elitits. Expedita reiciendis itaque placeat thuratu, quasi yiuos repellendus repudiandae deleniti ideas fuga molestiae, alias.</p>
<div class='content'>
<div class='info'>
<div class='name'>Kristina Bellis</div>
<div class='job'>Freelancer | Advertiser</div>
<div class='stars'>
<i class='fas fa-star' />
<i class='fas fa-star' />
<i class='fas fa-star' />
<i class='fas fa-star' />
<i class='far fa-star' />
</div>
</div>
<div class='image'>
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjKJAwXwylpuW1MkS8gZosftnOye2zHnKGps3HPVLmmX9mAd6phMnmwP5fWKphiSMespJXYla4WlI5gH8AHcQHMyVySFN0aVZaHJlnFgakvSCk1vp8m3lrxpBTwrKSFaUkxZD4CrfEmfP9q/s0/testimonials-person-2-96x96.jpg" alt="" />
</div>
</div>
</div>
</div>
Như vậy là các bạn đã thêm thành công mục Testimonials cho blogspot đơn giản nhất, chuẩn responsive và đẹp mắt.
Nguồn: codingnepalweb
Các bạn có thể xem thên nhiều thủ thật cho blogspot hay nhất tại đây
Bài viết: Hướng dẫn thêm Testimonials cho blogspot được viết bởi admin trang Giaodien.blog
Vui lòng để lại nguồn nếu bạn chia sẻ lại bài viết này.
Để lại nguồn có nghĩa là bạn tôn trọng tác giả.
Động lực để mình chia sẻ nhiều bài viết hay.
Nhận xét
Đăng nhận xét