Nếu chưa có kinh nghiệm về Blogspot đừng lo lắng mình có dịch vụ Cầm Tay Chỉ Việc, hãy gọi hoặc Zalo ngay cho mình: 097.1539.681 để được tư vấn và hỗ trợ nhanh nhất nhé!
Nội dung bài viết này mình hướng dẫn các bạn sắp xếp lại comment blogger, bình luận mới nhất sẽ hiển thị lên đầu tiên, và có mục chọn hiển thị bình luận mới nhất hoặc cũ nhất.
Cách làm như sau:
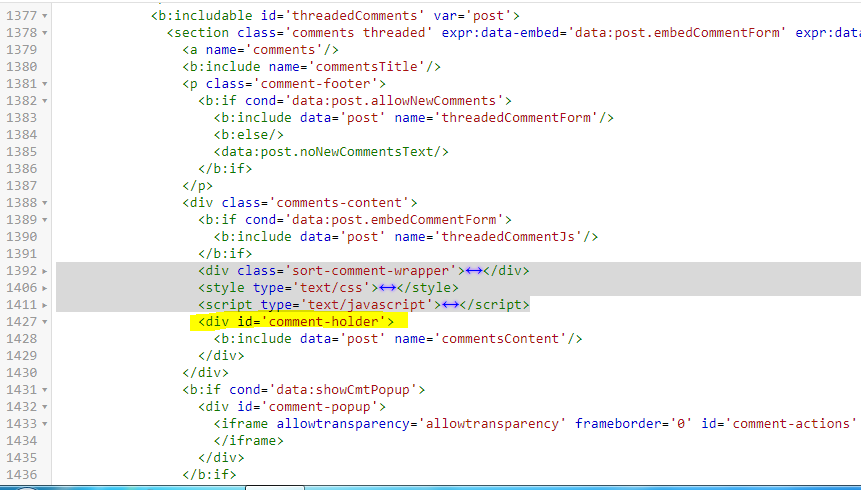
Các bạn vào chỉnh sửa HTML và nhấn CTRL F tìm thẻ <div id='comment-holder'> và dán toàn bộ code bên dưới trước nó. Template của mình chỉ có 1 thẻ <div id='comment-holder'> duy nhất, còn các template khác có thể có nhiều thẻ, các bạn cứ test từng vị trí nhé.
<div class='sort-comment-wrapper'><div class='cmt-count'> Có <strong><data:post.numberOfComments /></strong> nhận xét </div><div class='sort-comment'><span class='sort-title'>Hiển thị</span><div class='sort-sel'><select class='sort-option'><option selected='selected' value='newest'>Mới nhất</option><option value='oldest'>Cũ nhất</option></select></div></div></div><style>/*<![CDATA[*/#comments h3.title{display:none!important}.sort-comment-wrapper{align-items:center;display:flex;justify-content:space-between;margin-bottom:20px;margin-top:20px}.sort-comment{text-align:right}.sort-comment .sort-title{font-size:14px;display:inline-block;margin-right:3px}.sort-comment .sort-sel{display:inline-block;position:relative}.sort-comment .sort-sel::after,.sort-comment .sort-sel::before{position:absolute;content:"";right:7px;border-style:solid;border-width:4px;width:0;height:0}.sort-comment .sort-sel::after{top:2px;border-color:transparent transparent #333}.sort-comment .sort-sel::before{bottom:2px;border-color:#333 transparent transparent}.sort-comment .sort-sel .sort-option{cursor:pointer;background:#fff;border:1px solid #aaa;padding:2px 20px 2px 7px;color:#656565;font-size:14px;overflow:hidden;-o-text-overflow:ellipsis;text-overflow:ellipsis;white-space:nowrap;-webkit-border-radius:3px;-moz-border-radius:3px;border-radius:3px;-moz-appearance:window;-webkit-appearance:none;outline:0}/*]]>*/</style><script>//<![CDATA[window.addEventListener("load", function() {$.fn.reverseChildren = function() {return this.each(function() {var n = $(this);n.children().each(function() {n.prepend(this)})})}, $(".comments-content ol").reverseChildren(), $(".sort-option").on("change", function() {$(".comments-content ol").reverseChildren()})});//]]></script>
Nguồn tham khảo từ trang Hung1001.
Bài viết: Sắp xếp lại comment blogger được viết bởi admin trang Giaodien.blog
Vui lòng để lại nguồn nếu bạn chia sẻ lại bài viết này.
Để lại nguồn có nghĩa là bạn tôn trọng tác giả.
Động lực để mình chia sẻ nhiều bài viết hay.
Tags:
Blog


Nhận xét
Đăng nhận xét
1
Trả lời Xóa2
Trả lời Xóa3
Trả lời XóaTest
Trả lời XóaBlog em bị mất khung comment của google có cách nào thêm lại không ạ
Trả lời Xóab dùng blog phiên bản nào, cũ hay mới
Trả lời Xóadạ phiên bản mới ạ
Xóaib zalo mình ultraview xem thử
Xóa